DESIGN PATTERN: ACTIVITY FEED

The Activity Feed design pattern provides users on the system with a dynamic display that allows them to view recent activity by other users.
Pedagogically, it should allow users to observe and connect with others engaged in similar work. It should shows a live update of activity on the site, including who and what, allowing users to open individual profiles and/or view a related artifact.
Use This Pattern When
- The system allows interactions between users
- User activity is logged in the system
- Users want to share their own work and view the work of others
How to Use
| Elements | Considerations |
|---|---|
| Provide users with a list of Reaction options to pick from. | What format will the reactions be in? Text? Visual? Both? How will these reactions be selected? Will the options be standard for all users, or customizable? |
| Place the reactions options near the content users will be responding to | Will all reactions be visible or hidden upon first glance? The number or reactions and available space will need to be considered. |
| Provide an indicator of the type and number of reactions that were posted | Consider whether or not the names of users who reacted should be displayed or not |
Why Use This Pattern
Being able to develop interpersonal capabilities, often through communicating and collaborating with others, is a key skill necessary for today’s youth to acquire in order to be ready for tomorrow’s workforce. One way to build this skill is to explore the work of other users by looking at their online profiles and artifacts they create. Young users are efficiently able to accomplish this through the use of an activity feed, which showcases user work and allows easy access to user profiles. The layout of this feed also allows communication between users by allowing them to comment and react to artifacts, an approach that is often seen in popular social networking platforms such as Facebook.
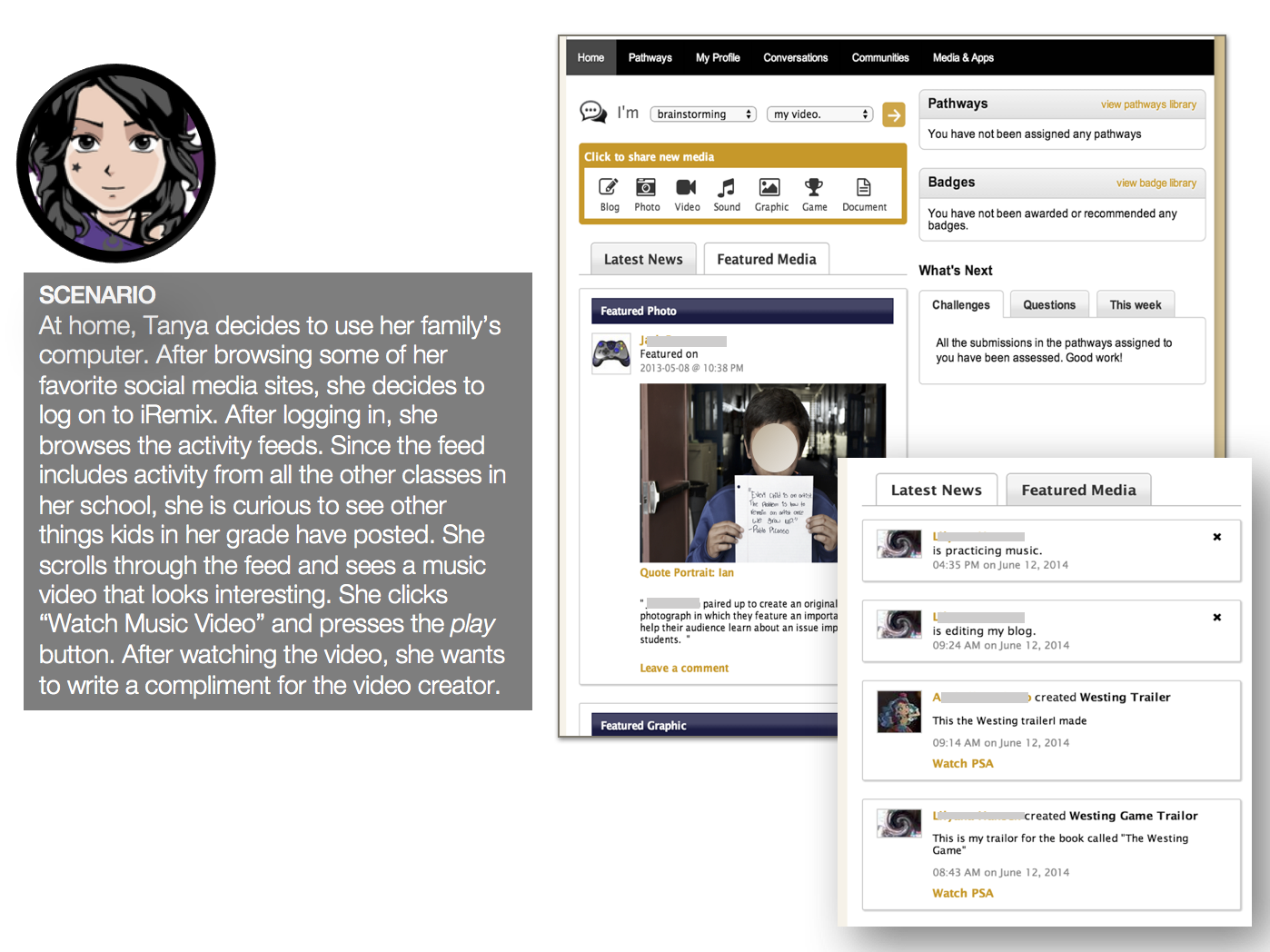
Example

Related Research
Martin, C.K., Nacu, D., & Pinkard, N. (2016). Revealing opportunities for 21st century learning: An approach to interpreting user trace log data. Journal of Learning Analytics, 3(2), 37-87.
Nacu, D., Martin, C.K., Pinkard, N. (2017). An interface design approach to encouraging online contributions among underrepresented youth. In Y. A. Rankin and J. O. Thomas (Eds.), Moving Students of Color from Consumers to Producers of Technology. (pp. 174-196). Hershey, PA: IGI Global.